Daca esti proprietarul unui site web, ai probabil o dorinta constanta de a-l imbunatati si de a te asigura ca oferi vizitatorilor tai o experienta de neuitat.
Din fericire, tendintele de web design se schimba in mod constant, oferind oportunitati de a-ti actualiza site-ul si de a-l face mai atractiv si mai eficient.
In acest articol, vom explora cele mai noi tendinte de web design si cum sa le aplici pentru a-ti imbunatati site-ul din Timisoara.
Minimalismul
Minimalismul este o tendinta de web design care isi are radacinile in designul scandinav. Aceasta abordare se bazeaza pe ideea ca mai putin este mai mult, adica pe eliminarea elementelor care nu sunt necesare si focalizarea pe elementele esentiale.
Prin reducerea zgomotului vizual, site-urile minimaliste se concentreaza pe continutul de calitate si ofera o experienta de navigare mai simpla si mai clara. In plus, site-urile minimaliste se incarca mai repede, ceea ce imbunatateste experienta utilizatorului.
Imaginile de inalta calitate
Imaginile de inalta calitate au devenit un element esential in designul site-urilor moderne. Imaginile de calitate inalta pot adauga o nota de profesionalism si de eleganta site-ului tau.
In plus, fotografii bine alese pot ajuta la imbunatatirea experientei utilizatorului si pot transmite informatii intr-un mod mai usor de inteles. Pentru a obtine cele mai bune rezultate, este important sa alegi imagini care sa se potriveasca cu continutul si stilul site-ului tau.
Animarea
Animarea este o tendinta de web design care a devenit din ce in ce mai populara in ultimii ani. Aceasta implica utilizarea miscarilor si a tranzitiilor pentru a crea o experienta de navigare mai interactiva si mai placuta. Animarea poate ajuta, de asemenea, la evidentierea elementelor importante si la imbunatatirea UX (experienta utilizatorului).
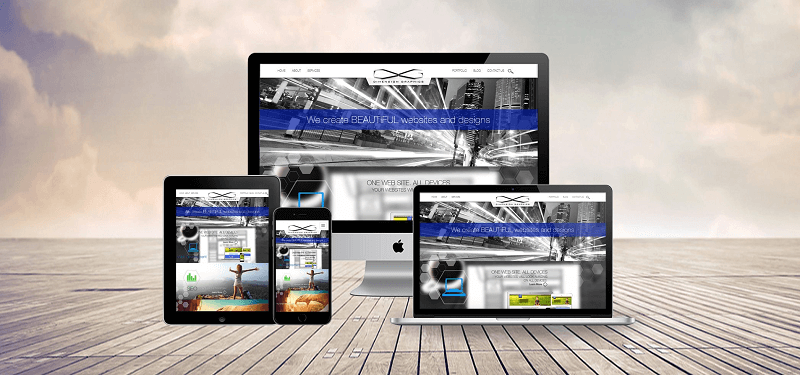
Designul responsive
Designul responsive este o abordare de web design care implica crearea unui site care se adapteaza la dimensiunea ecranului dispozitivului utilizatorului. Aceasta este o tendinta esentiala, având in vedere ca utilizatorii acceseaza din ce in ce mai mult site-urile de pe dispozitive mobile. Site-urile responsive ofera o experienta de navigare mai buna si mai eficienta pentru utilizatori, indiferent de dispozitivul folosit.
Designul tipografic
Designul tipografic se refera la utilizarea fonturilor si a tipurilor de caractere pentru a crea o experienta de navigare mai placuta si mai usor de inteles. Aceasta tendinta implica utilizarea fonturilor care sunt usor de citit si care se potrivesc cu stilul site-ului tau. In plus, utilizarea unor fonturi creative si unice poate ajuta la crearea unei identitati vizuale puternice pentru brandul tau.
Integrarea social media
In era digitala in care traim, integrarea social media este o tendinta esentiala de web design. Aceasta implica adaugarea de butoane de distribuire sociala si de widget-uri pentru a permite utilizatorilor sa impartaseasca continutul site-ului tau pe retelele sociale. Aceasta abordare poate ajuta la cresterea traficului site-ului tau si la imbunatatirea vizibilitatii brandului tau.
Designul gradient
Designul gradient este o tendinta care a revenit in ultimii ani si care implica utilizarea de gradient colorat pentru a crea un efect vizual atractiv si dinamic. Aceasta abordare poate fi utilizata pentru a adauga un plus de stralucire si de diversitate site-ului tau si poate fi adaptata in functie de brandul tau.
Designul ilustrativ
Designul ilustrativ se refera la utilizarea de ilustratii si grafica pentru a spori atractivitatea site-ului tau si pentru a imbunatati experienta utilizatorului. Alegerea unor ilustratii de calitate si care se potrivesc cu stilul site-ului tau poate ajuta la crearea unui efect vizual memorabil si deosebit.
Utilizarea spatiului alb
Utilizarea spatiului alb este o tendinta de web design care implica eliminarea elementelor inutile din design si utilizarea spatiului alb pentru a crea un efect vizual curat si placut. Aceasta abordare poate ajuta la evidentierea elementelor importante ale site-ului tau si la crearea unui efect de aerisire.
Designul flat
Designul flat este o tendinta de web design care implica utilizarea unor elemente plate si minimaliste. Aceasta abordare se concentreaza pe utilizarea culorilor puternice si a formelor simple pentru a crea un efect vizual memorabil si placut. Alegerea unor culori si forme care se potrivesc cu brandul tau poate ajuta la crearea unei identitati vizuale puternice si memorabile.
Utilizarea video-ului
Utilizarea video-ului este o tendinta de web design care implica integrarea de videoclipuri si de animatii pentru a imbunatati experienta utilizatorului si pentru a atrage atentia asupra continutului site-ului tau. Acest lucru poate fi realizat prin utilizarea de videoclipuri informative, de videoclipuri de prezentare sau de animatii care sa evidentieze anumite elemente importante ale site-ului tau.
Utilizarea efectelor de hover
Utilizarea efectelor de hover este o tendinta de web design care implica adaugarea de efecte de tranzitie si de animatii atunci când utilizatorii plaseaza cursorul mouse-ului pe anumite elemente ale site-ului tau. Acest lucru poate ajuta la cresterea interactivitatii si atractivitatii site-ului tau si poate fi utilizat pentru a evidentia anumite elemente importante sau pentru a imbunatati experienta utilizatorului.
Utilizarea design-ului modular
Utilizarea design-ului modular este o tendinta de web design care implica utilizarea unor module sau bucati de continut care pot fi reutilizate in mai multe locuri pe site-ul tau. Aceasta abordare poate ajuta la simplificarea procesului de design si la cresterea eficientei si consistentei site-ului tau.
Personalizarea interfetei utilizatorului
Personalizarea interfetei utilizatorului este o tendinta de web design care implica adaptarea site-ului tau la preferintele si comportamentul utilizatorilor. Acest lucru poate fi realizat prin utilizarea de date de utilizator, cum ar fi locatia sau istoricul navigarii, pentru a adapta continutul si designul site-ului tau in functie de nevoile si preferintele utilizatorilor.
Optimizarea performantei site-ului
Optimizarea performantei site-ului este o tendinta esentiala de web design. Acest lucru implica luarea in considerare a timpilor de incarcare a site-ului tau, a dimensiunii paginilor si a altor factori care pot influenta performanta site-ului tau. Optimizarea performantei site-ului poate ajuta la imbunatatirea experientei utilizatorului si la cresterea traficului site-ului tau.
In concluzie, tendintele de web design se schimba constant, iar proprietarii de site-uri trebuie sa fie la curent cu acestea pentru a-si imbunatati site-urile si pentru a oferi vizitatorilor o experienta de neuitat.
Implementarea unora dintre cele mai noi tendinte de web design, cum ar fi minimalismul, utilizarea imaginilor de inalta calitate, animarea, designul tipografic sau personalizarea interfetei utilizatorului, poate ajuta la imbunatatirea experientei utilizatorului si la cresterea traficului si atractivitatii site-ului tau. In plus, este important sa te concentrezi pe optimizarea performantei site-ului tau si pe asigurarea ca site-ul tau este responsive si se incarca rapid.
Intrebari Frecvente:
De ce este important sa tin cont de tendintele de web design?
Este important sa tii cont de tendintele de web design pentru a-ti imbunatati site-ul si pentru a oferi utilizatorilor o experienta de neuitat. Tendintele de web design se schimba constant, iar proprietarii de site-uri trebuie sa fie la curent cu acestea pentru a fi la zi cu cele mai bune practici si pentru a asigura succesul site-ului lor.
Cum pot implementa tendintele de web design pe site-ul meu?
Pentru a implementa tendintele de web design pe site-ul tau, este important sa iti actualizezi designul si sa adaugi elementele si caracteristicile relevante. Poti utiliza un designer sau un developer web pentru a-ti ajuta in acest proces.
Care sunt cele mai noi tendinte de web design?
Cele mai noi tendinte de web design includ minimalismul, utilizarea imaginilor de inalta calitate, animarea, designul tipografic, personalizarea interfetei utilizatorului, optimizarea performantei site-ului si multe altele.
Cum pot optimiza performanta site-ului meu?
Pentru a optimiza performanta site-ului tau, poti utiliza mai multe tactici, cum ar fi reducerea dimensiunii paginilor, utilizarea de imagini optimizate, eliminarea plugin-urilor neutilizate si multe altele. Poti consulta un specialist in optimizarea site-urilor web pentru a obtine cele mai bune rezultate.
Cum pot asigura ca site-ul meu este responsive?
Pentru a asigura ca site-ul tau este responsive, este important sa utilizezi un design adaptabil la orice dimensiune de ecran si sa testezi site-ul tau pe dispozitive mobile si desktop. De asemenea, poti utiliza instrumente precum Google Mobile-Friendly Test pentru a verifica daca site-ul tau este optimizat pentru dispozitivele mobile.